Hi,
We are currently seeking the most efficient workflow for 3D assets to PlayCanvas, we have encountered two key issues:
1:
With the recent introduction of mesh compression in-engine, we are trying to determine the most effective workflow. Currently, the process appears to be somewhat cumbersome.
For instance, we have numerous assets that require compression, while some others do not (due to accurate mesh colliders). It is quite time-consuming, and risky, to enable and disable mesh compression every time we update or add a new asset.
In Unity, for example, an asset can be selected and its compression can be set.

2:
In our existing projects, we used Draco Compressed GLB files exported from Blender, which provided with a bit more control over compression settings.

Currently, when mesh compression is enabled, it appears to “double” the compression on our draco-glbs. However, disabling mesh compression in-engine appears to remove the compression entirely.
We have also discovered that renaming each draco file to maintain its binary file type is not the most efficient solution.
Any feedback or suggestions are greatly appreciated!
Hi @Nickneem,
Calling @slimbuck he may be able to comment on that behavior and if it’s expected or not.
1 Like
If you need something specialised/level of control at this time, the way I would do it is:
Don’t compress any models in the Editor but have the Draco WASM library included.
Tag the container assets that need Draco compression with ‘draco-low’, ‘draco-med’ etc
Write a script that takes a downloaded published build, looks for the assets in the config.json with the tag and use the transcode (GitHub - google/draco: Draco is a library for compressing and decompressing 3D geometric meshes and point clouds. It is intended to improve the storage and transmission of 3D graphics.) to compress the GLBs to your likings.
I’ve done something similar here in this test branch for converting textures to WebP playcanvas-rest-api-tools/one-page.js at webp-r-and-d · playcanvas/playcanvas-rest-api-tools · GitHub
Editor wise: We are looking at how we can improve the workflow now that the base functionality is in
1 Like
Ah that’s interesting, I will discuss this with the team. Thanks!
Any updates on this ? I’ve noticed a few artifacts when using compression, I’m guessing being able to fine tune the settings in the editor should resolve this.
Unfortunately, not. Still trying to prioritise features around our team. We haven’t scheduled time for this yet.
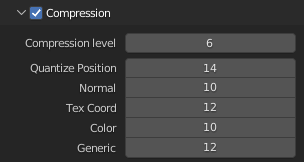
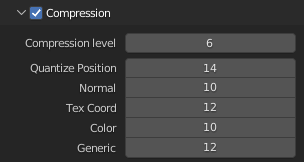
A slightly late update here @k3ch0ng - we have added draco compression setting to the ASSET TASKS panel. Please take a look and let us know if solves your problem. Thanks!
1 Like
Thanks for that !
Had a quick play… If I need to adjust compression for individual models I would go to settings, make the adjustment then re-import that specific model ?
Yes, correct. Sorry about the clunky workflow. We’d love to offer something better, but that will take a little longer unfortunately.
1 Like